Bütün web sitelerinin en büyük ortak amacı daha fazla kitleye ulaşarak etkileşim sayısını arttırmaktır. Günümüzdeki web tasarım teknikleri arasında responsive web tasarım önemli bir yere sahip olmuştur. Yaklaşık 20 – 30 yıl öncesine kadar internete erişimin sadece bilgisayarlar vasıtasıyla sağlanmaktaydı. Ancak bu gün cep telefonu, tablet hatta akıllı televizyon gibi cihazlar aracılığı ile web sitelerine erişmemiz mümkün hale gelmiştir.
Web sitelerimizden istediğimiz verimi alabilmemiz, web tasarım işlemlerinde bu teknolojik gelişmeleri göz önüne almamıza bağlıdır. Yazımızın ilerleyen bölümlerinde, responsive web tasarım nedir ve responsive web tasarım avantajları başlıklarında detaylandıracağımız gibi artık responsive web tasarım büyük ölçüde bir çeşit SEO kriteri olarak anılmaya başlanmıştır.
Responsive Web Tasarım Nedir?
Responsive web tasarım, web sitemizin internet erişimi imkanına sahip bütün cihazlardaki ekran boyutlarına uyum sağlaması şeklinde yapılan tasarım biçimidir.
Yazınsal içeriklerin, görsellerin veya web site düzeninin kullanılan cihazın ekran boyutu ile çözünürlüğüne göre otomatik olarak ayarlanmasıdır. Kullanıcı deneyimi için responsive tasarım üst düzey bir öneme sahiptir.
Responsive Tasarım Kriterleri
Yukarıda da belirttiğimiz gibi responsive tasarım ile internet kullanıcısının farklı cihazlar ile web sitesi etkileşiminde en iyi deneyimi sağlaması amaçlanmaktadır. Her hangi bir web sitesinin responsive web sitesi olarak anılabilmesi için bir takım kriterlere sahip olması gerekir. Aydın web tasarım işlemlerimizde önemle üzerinde durduğumuz kriterler genel hatları ile aşağıdaki gibidir.
Mobil Uyumlu Web Tasarım
Özellikle son yıllarda web sitelerine erişimde cep telefonları bilgisayarlardan daha fazla tercih edilir hale gelmiştir. Bu nedenle web tasarımımızın mobil uyumlu olmaması ciddi şekilde etkileşim sayımızı düşürecektir. Son yıllarda yapılan web tasarım işlemlerinde öncelikle mobil uyumluluk göz önüne alınmaktadır.
Web sitesinin mobil uyumlu olarak tasarlanmasında kullanılacak olan butonlarda dokunmatik ekran özellikleri dikkate alınarak bir tasarım biçimi belirmek gerekir.
Dokunmatik Duyarlılığı
Özellikle cep telefonu veya tablet gibi cihazlar dokunmatik ekran özelliğine sahiptir. Web tasarım sırasında kullanacağımız butonlar ile linkler dokunmatik ekran duyarlılığına uygun şekilde ayarlamaları yapılmaktadır. Genellikle butonlar arasındaki boşluklar bu hususta önemli bir yere sahiptir. Bu kriter ayrıca kullanıcı deneyimini de sağlamaktadır.
Responsive Web Tasarımda Görseller
Responsive web tasarımın ikinci önemli kriteri ise görsellerdir. Web sitemizde yer alacak olan bütün görsel ve diğer medyalar kullanılacak cihazın ekran boyutuna göre otomatik olarak boyutlandırılması gerekir. Diğer bir ifade ile esnek bir yapıda yapması gerekmektedir.
Tarayıcı Uyumluluğu
Responsive web tasarımın en temel amacı bütün tarayıcılarda sorunsuz bir şekilde web sitesinin görüntülenmesidir. Web tasarımımızda belirli aralıklarla tarayıcı uyumluluğunu test etmemiz gerekir. Özellikle web sitemizin başkaca ülkelerde görüntülenmesini amaçlıyor isek sık kullanılan web tarayıcılar hakkında yeteri kadar bilgi sahibi olmamız gerekir.
Responsive Web Tasarımda Tipografi Kullanımı
Web tasarımda tipografi yazı tipi, yazı boyutu veya karakter aralıkları gibi özellikleri ifade eder. Özellikle masa üstü cihazlarda kullandığımız yaız boyut ve karakterleri mobil veya tablet gibi cihazlarda tutarlılık sağlamayabilecektir. Bu nedenle responsive web tasarım için “web fonts” kullanılması önemlidir.
Performans
Responsive web tasarım özellikleri ve konusunda son olarak değinmek istediğimiz husus ise performanstır. Gereksiz kodlama, görsel ve medyaların web tasarımımızda yer alması performansı etkileyen unsurlar arasında yer alır. Bu durum da web sitemizin bütün cihazlarda veya tarayıcılarda sağlıklı bir şekilde görüntülenmesini enleyebilecektir.
Responsive Web Tasarımın Önemi
Responsive web tasarım nedir? Başlığında yapmış olduğumuz tanımdan sadece, web sitemizin bütün cihazlarda ve tarayıcılarda görüntülenebilmesi şeklinde yapılan tasarım sonucu çıkabilmektedir. Bu şekilde yapılan tasarım kısa ve öz bir tanımı olsa da bir çok alanda sağladığı avantajı vardır. Genel olarak responsive web tasarımın önemi daha çok aşağıdaki durumlarda ortaya çıkmaktadır.
Responsive Web Tasarımın SEO’ya Etkisi
Bu konuda en önemli avantajı ve önemi SEO konunda kendisini göstermektedir. Bütün arama motorları responive tasarımı her zaman ön planda tutmaktadır. Web sitemizin indexlenme hızı ile doğrudan bağlantısı vardır. Çünkü arama motorları öncelikle mobil cihaz uyumluluğunun web sitemizde mevcut olup olmadığını incelemektedir. Web sitemizin mobil uyumlu olmaması halinde indexlenmeyi günler, haftalar hatta aylarca erteleyebilmektedir. Bu nedenle responsive tasarımın önemi en çok SEO üzerinde görülmektedir.
Web Sitesinde Trafik Artışı
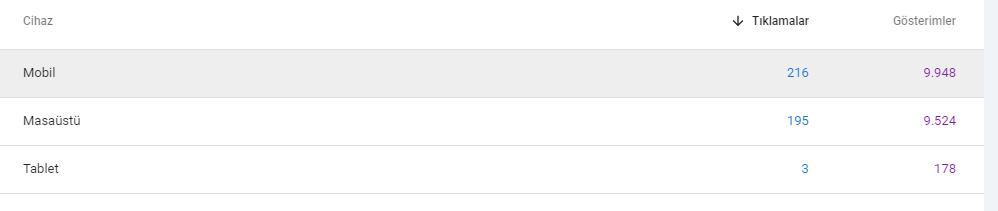
Yazımızın başında da belirttiğimiz gibi internet erişimine sahip cihazlar her geçen gün artış gösterir. Son yıllarda mobil cihazlar ile gerçekleşen internet etkileşimi, masa üstü cihazların önüne geçmiştir. Konuyu bir örnek ile açıklamak gerekirse; Aşağıda herhangi bir web sitesine etkileşimde bulunan cihaz türü ile sayısı görsel olarak sunulmuştur.

Görüldüğü gibi, masaüstü cihaz ile web sitesine olan etkileşim sayısı 195 iken mobil cihaz (cep telefonu) ile gerçekleşen etkileşim sayısı 216’dır. Responsive tasarım olmayıp, sadece masaüstü cihazlar ile etkileşim sağlanmış olsa idi, web sitemizdeki trafik %50 gibi ciddi bir oranda kayıp gözlemlenebilecekti. Bu da bize mobil uyumlu web tasarım ile responsive web tasarımın önemini göstermektedir.
Rekabet Avantajını Elde Tutma
Bütün SEO kriterlerine sahip herhangi bir web sitesi etkileşim sayısı, kullanıcı deneyimi veya sosyal medya etkileşiminde bizleri ön planda tutmaktadır. Bu durum ayrıca web sitemiz sayesinde rekabet avantajının bizim elimizde olduğunun bir göstergesidir.
Bunlar haricinde responsive web tasarımı önemli kılan unsurlar ise aşağıdaki gibidir;
- Geri dönüşüm oranındaki artış
- Web sitesi ve web sayfası yüklenme hızı
- Kullanıcı deneyimi
- Web sitesi maliyeti
Sık Sorulan Sorular
Responive Web Tasarım Ölçüleri
Aydın web tasarım olarak bu konuda en sık aldığımız soruların başında responsive web tasarım ölçüleri üzerinedir. Aşağıda vermiş olduğumuz değerler kısmen de olsa değişiklik gösterse de cihaz ayrımına göre ideal görsel ölçüler genellikle bu şekildedir.
- Mobil Cihazlar; 768px
- Tabletler; 768px ve üzeri
- Masaüstü cihazlar; 992px – 1200px
Ayarlanabilir Tasarım Nedir?
Responsive tasarım uygulamada zaman zaman ayarlanabilir tasarım olarak da adlandırılabilmektedir. Her iki terimin de ortak amacı web sitesinin farklı cihaz ve tarayıcılarda görüntülenmesidir.
Duyarlı Web Tasarımı Etiketi Nedir?
Responsive web tasarımda, sitemizde bulunan içeriklerin farklı cihaz ve tarayıcılarda görüntülenmesi şeklinde web tasarım sırasında kullandığımız etiketlere duyarlı web tasarım etiketi adı verilmektedir.
